
The following document gives you a general overview about the different integration types and our payment process. If you want to learn more about the different topics you find in the texts or the menu direct links. They will take you to a more detailed description including examples.
Processing payment means touching sensitive data. Especially when you process
credit cards this comes with high responsibilities and duties also for merchants. Especially
PCI DSS is relevant
in that context. In case you are a merchant and process credit card data you have to be at least
level 4 compliant. In case you store or process card data via your server then the requirements
rise to level 3 or higher.
Our platform offers you grade A security and is of course PCI Level 1 compliant.
Our main goal is to keep you, the merchant, out of the PCI scope.
In order to guarantee a smooth and secure payment integration for your online store.
We’ve designed our API and examples to let you integrate in a level 4 compliant way.
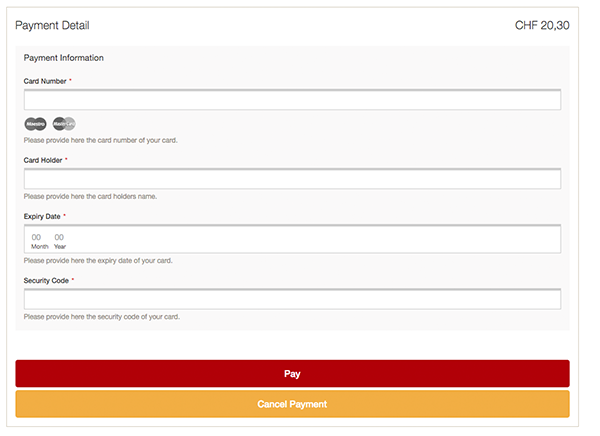
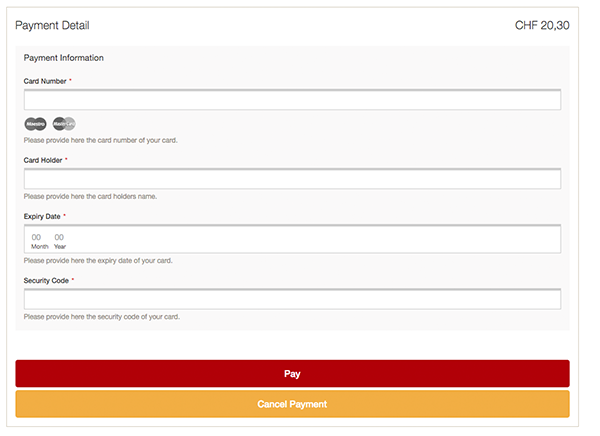
Since the introduction of PCI V 3.0 merchants are no longer allowed to host the payment forms directly on their website. The forms where the customer enters his payment details have to be generated and hosted by a PCI Level 1 compliant provider.
There are two ways on how to implement the payment pages into your webshop:
-
Payment Page Integration
-
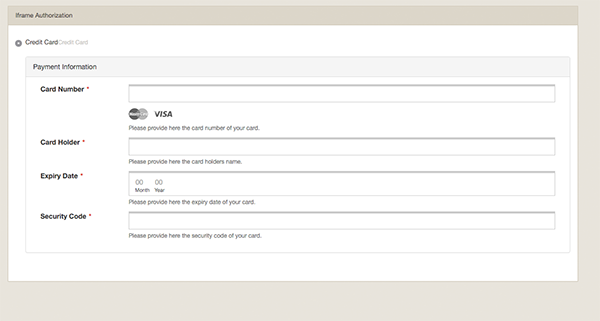
Iframe Integration
The second reason why we have chosen the iframe is to abstract away the data collection. The data collection may differ between processors and payment methods, forcing the merchant into integrating each payment method individually. Instead, our iframe holds all the form fields to collect the payment information. Allowing the merchant can use a single API for each payment method.
The payment page integration is a integration where you redirect the customer to our payment page where he enters the payment details.

More technical information and integration examples can be found in the payment page Section.
If you do not want to redirect your customer away from your shop, you do also have the option to implement our payment page in an iframe directly into your webshop.
We designed the payment pages in a way that you can integrate the iframe direclty in the payment process of your webshop where you select the payment method. The JavaScript and the iframe itself are designed that the submit of the content inside the iframe can be triggered from a button outside the iframe in the shop. Which implies that the customer can enter first all the data, the merchant application creates the order and then the form is submitted. Also a validation can be triggered from outside the iframe.
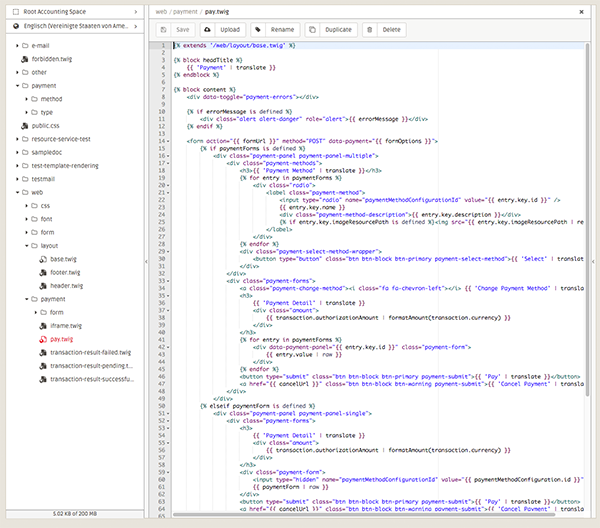
The form inside the frame can be styled by using twig templates. Which allows to adapt the layout to the layout of the merchant application.

More technical information and integration examples can be found in the iframe section.
The API is a unified interface to process all supported payment method through every available processor with a standardized payment process. In other words once you integrated the mandatory requests you are able to add additional processors or payment methods without changing anything in your application. In case you add payment methods that require additional information that is not sent to us in your request we will just ask your client to provide this additional information.
The API concept unifies the different integrations of the processors into one single payment API. In order to achieve this unification we had to develop a data abstraction.
This has the following advantages for you:
-
One single integration to integrate all your payment processors
-
You can add processors or payment methods without changing your application
The data abstraction has also some implications for you:
-
In order to fit into all the different APIs and their restrictions it can be that we have to modify or truncate some of the data you sent us in the requests in order to comply with the different processors.
-
In case some information is missing we have to ask for this additional information.
We did not only standardize the data model for all the processors but we also standardized the payment process for every payment method and every processor.
Every transaction done on the platform strictly complies to this process.
When a transaction is created it will be set into a Pending state where it can be freely modified.
You do also have the option to void the transaction. It will be then be moved into the Voided state.
Once a transaction is Confirmed it can not be modified. As soon as the processing of the
transaction starts the transaction is set to the state Processing.
From Processing the payment can either fail directly or if the payment is successful it will be set
set to Authorized or in case the payment is directly captured it will be moved to the Completed
state. Once we know that the payment is guaranteed or has arrived in your account we move the
state of the transaction to Fulfill. In case the payment has not arrived or is not guaranteed
in a defined time frame (depending on the characteristics of a payment method) we move the transaction
to Decline. We may have also to ask you to make a decision if you want to Fulfill or Decline the
transaction.
The state Decline, Voided Failed or Fulfill are final states and give you a clear indication whether
the goods should be shipped in case of physical goods or the download should be released in
the case of digital goods for example.
The standardization is a strong tool for you as a merchant because it standardizes the process for your integration regardless which payment method you integrate. However, this also comes with some restriction or implications that you should be aware of:
-
Some payment integrations require you to dynamically adapt the invoices you send to the customer. Therefore we also integrated a document template engine and an email integration that lets you send this documents directly to your client.
-
Only one final completion is possible. You can change the line items in your transaction but once the transaction is completed it can not be changed.
Our payment page are fully responsive and mobile optimized by default.
However, we know that a smooth integration into the design of the webshop is crucial for the shopping experience of your client. Therefore we created a resource editor that enables you to fully customize the payment page template on the fly. More detailed information about the template language we use and examples can be found in the resources documentation.

If you have multiple connectors for one payment method you can route transaction by applying conditions. Conditions also help you to define when a payment method in general is visible to your client.
We provide an extensive set of different conditions a merchant is able to select and configure. A list for all available conditions can be found here
Based on the selected condition you will have to specify further when and how this condition should be applied. The concept of conditions is handy and lets you achieve very complex decision trees that otherwise would need to be coded into your application.
You have two processor contracts. One that lets you process credit card transactions without 3-D Secure and another contract with 3-D Secure. In order to minimize your risk and fraud you want to process each transaction outside of the UK and above 30 GBP with the terminal that requires 3-D Secure. Every transaction below 30 GBP inside the UK can be processed without 3-D Secure. In order to achieve this you can set up 2 conditions and apply them to your connector configuration:
-
Create a Billing & Shipping Address Country Filter and set it to UK.
-
Create an Amount filter for below 30 GBP.
-
Apply the filter to the connector configuration for the processor without 3-D Secure.
You can apply multiple conditions to one connector configuration. The conditions can then also be used to select the connector to process finally the transaction.
You have two payment processor. One processor is used for Europe and one for the US to process cards. You want to process orders with an US billing and shipping address via the US processor and the rest via your European processor. In order to achieve this you can create the connectors for the two processors.
-
Create a Billing & Shipping Address Country Condition and set it US and apply the conditions to the US processor.
-
Create a Billing & Shipping Address Country Condition and set it to everything except US and apply it to the European processor.
Recurring products are increasingly interesting for merchants. However, the handling of subscriptions is complex and requires a sophisticated and powerful platform in order to handle expired credit cards, dunning processes, etc.
We provide a abstracted service for handling recurring payments. The service handles the update of the payment information (e.g. credit card data) and the failure handling.
We are able to conduct a recurring payment in three different ways:
1) Tokenization: We use a previously created token of the payment information to charge the customer. E.g. for credit card we use a token which is linked to a stored card.
2) Asynchronous Charging: Some payment methods do not need any user interaction. In this situation we can charge the customer anyway.
3) Synchronous Charge: We send a link for example via email which points to our payment page and we ask the customer to provide on this page the payment information we need to charge the customer.
You can apply those three methods in a charge flow. Each charge flow consists of different levels. On each level we try all three methods to charge the customer in the order given above. The number and the interval of those levels are controlled by the merchant. This gives the flexibility to remind the customer multiple times to update the payment information before a transaction finally is either marked as successful or failed.
The platform takes care of the different failure cases or updating of the payment methods. All a merchant
has to do is to use our charge endpoint and provide the customerID and the amount to charge. Based on the
configured charge flow we try to charge the customer. After the defined time lines a webhook will inform
your application whether the transaction was successful or if the subscription need to be stopped.
The customer pays the first time over the regular payment page and creates with this initial payment a token. The merchant application can store this token along the customer. For subsequent transaction the application provides this token to our service. Once the payment details stored along the token are not valid anymore multiple reminders should be sent to the customer to update those information. However since typically the account has not sufficient funds on it we want to retry the charging after 5 days before we start reminding the customer.
The service we provide will take care of the whole process. Therefore the charge flow and the charge flow levels can be applied in the following manner:
-
The first level simply tries to the charge the customer with the token. In case of a failure not email message should be sent. The level is set to be 5 days long. E.g. we switch to the next level after 5 days.
-
The second level tries again to the charge the customer with the token. In case of a failure an email is sent with a payment link. The level specifies also the time before switching to the third level.
-
The third level tries again to charge the customer with the token. In case this fails again we send again an email message with the link however this time with a stricter message.
-
After the third level we define no further level and hence the transaction is considered as failed.
It is also possible to create multiple charge flows and apply them on the different cases based on conditions. The number of levels is not restricted.
For more information see the section about charge flows and tokenization.
We do also invest a lot of our time to offer better after sale analytics. In order to give you a more detailed statistics about the conversion rates of your payment we introduced the concept of transaction groups.
Transactions are grouped into transaction groups based on the sent customerID. Transactions are grouped into
transaction groups. Ordinary tools do their analytics based on the number of tries on the payment page and
then compare successful with failed transactions. However, an interesting information would be to analyze this
based for a customer and group the transactions into transaction groups. This allows to identify multiple tries of a
client that can be spread across a certain time period when a customer tries to pay multiple times and finally mark a
transaction as successful even if in the first try with credit card the payment was not successful but he finally
achieved to pay via an other payment mean like invoice.
|
Important
|
Transaction are grouped by the customerID. In case the customerID is not provided (NULL) then
each transaction is treated as a separate transaction group.
|
All the grouped transactions can be viewed in: Space > Payment > Transaction Groups.
If you want to get more information about the different tries you can open the transaction groups to view all associated transactions. You also have the option to filter failed, successful or pending transactions groups by applying the filters on top.